Animation
Animations are the heart and soul of every good room. Not only will they make it seem more alive, but they are also used in a multitude of workarounds! So keep on reading, even if you think you know your way around animations already.

Animations do not obey physics, but will move with their "parent" and act like a static in game. This is why they will help you when your key will not stay in the drawer because of physical obstacles. Or if you want to plaster a pickable item to a pickable, or to the wall, or to a moving painting, etc.
If an animated pickable is triggered while in inventory, nothing happens. If you put it back on the floor, it will be able to run its animation, if activated.
Targeting the Animation on one Prop multiple times before it has completed can cancel the Animation and can cause room bugs that are hard to diagnose, and this can be more evident on slower PCs.
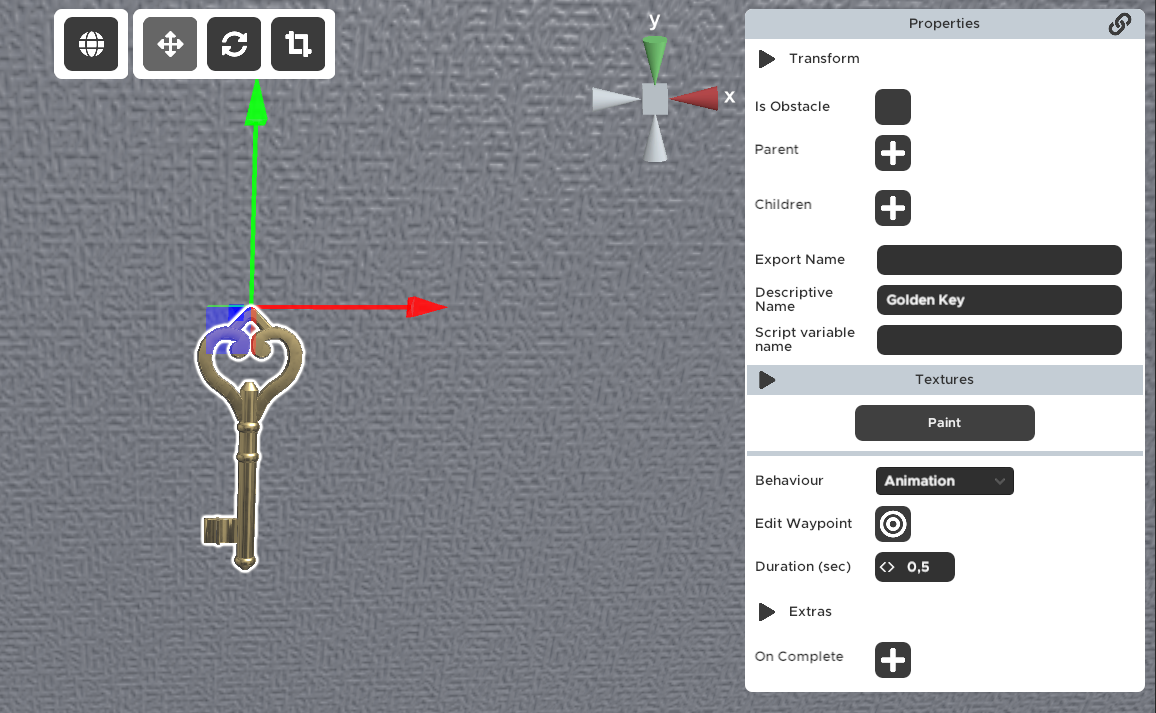
Properties
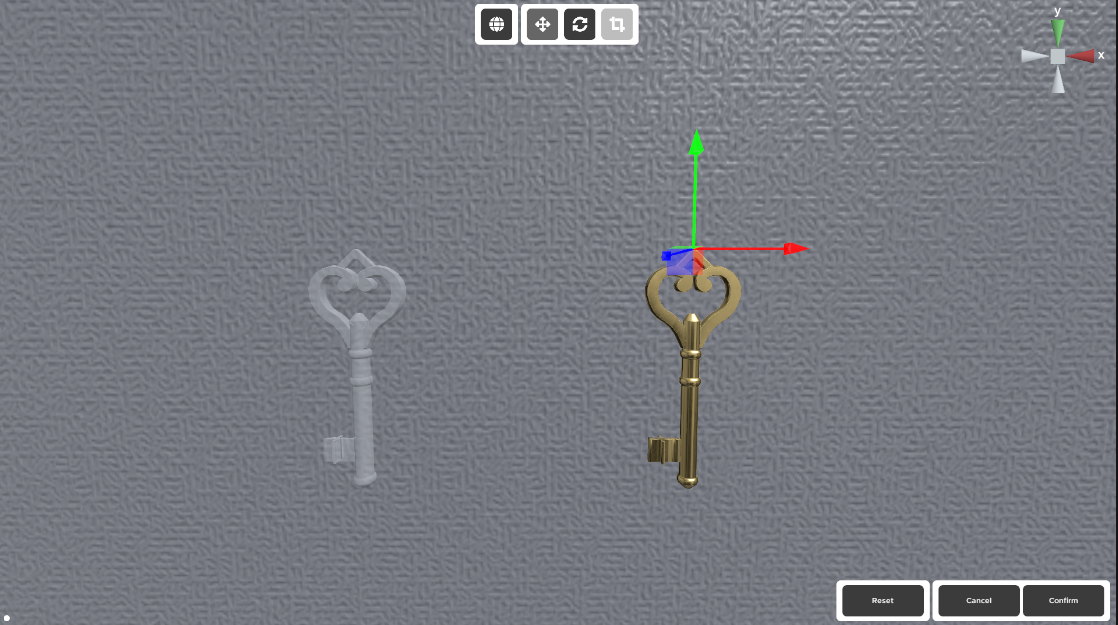
🔸Edit Waypoint
Clicking the button will open the special Animation settings screen where you can set the final position of the Animation.

Here you can move the camera as you move it in the Room Editor (holding right click and using the WASDQE keys for movement) and move the position of the Animation prop. Scale changes are ignored for the Animation.
Only the props that are set as children to the prop with the Animation behaviour will be animated.
🔸Duration
Shows the seconds which it will take the animation to go from start to end-point. An animation with 0 seconds duration will instantly teleport the object.
0 Seconds animations can be used to swap objects seamlessly! This can be useful if you want e.g. a Button to first not work, but later to open something, just swap the non working button for a working one.
Animations can be used as timers! Just place an Empty, make it an animation (no path setting needed) and let the animation take 30 seconds. You now have a 30 seconds timer for things you set to happen "on completion" of it. If you set it on loop, you have a timer that gives out an activation signal every 30 seconds.
🔸Output Value
This number will be sent out to locks that are linked to the animation On Complete.
Check out the already assembled Keypad prop which takes the output of each numbered Button and sends it to a Lock prop. This happens via a Button behaviour but it is the same principle.
🔸Interpolation
Smooth gives an animation a more natural look, by changing speed at the beginning and end of the animation. Starts slow but speeds up, when it get's near the end it slows down before reaching a full stop.

Linear will make the animation move at a constant speed.

🔸Bounce
This will make the animation animate backwards after it completed its path.
The On Complete targets are triggered and the Output Value is sent when the animation reaches the Waypoint.
🔸Pause (sec)
When the animation prop reaches the Waypoint the prop will stay there for Pause seconds and then return.
This property is only active if the Bounce property is active
🔸Loop
This will keep the animation playing once triggered.
If bounced, it will move back and forth.

If not bounced, the item will teleport to its original position and then repeat the animation.

Do not make looped animated objects be pickables. Once you force an object to be loop animated in inventory it freezes you in examine mode.
🔸Autoplay
The animation is triggered as soon as the level is started. Most useful in combination with "loop" for ambience animations.
🔸Start Delay (sec)
It will take so many seconds before the animations starts playing, when the animated object is activated for the first time.
If the object is activated again, it will not be delayed again!
🔸Use Physics
Activates the physics interaction, meaning it will push other props that also have physics interactions, like pickable or draggable props.
🔸Pickable
This allows you to make an animated item also be a pickable. Often it is needed to make pickable items be animated even when they are not intended to move in any way!
This property is only active if the Use Physics property is active
IMPORTANT: You cannot make animations be keys to a slot. So make the item pickable, assign it as key, and THEN make it an animation with "pickable" checked. This way it works, cause the item carries over its key properties.
Under some circumstances the item types will carry over to the animation status. E.g. if you have a crate and the lid is pickable and then you set it to be an animation, it will cause no issues if the chest is static or draggable. But it will cause problems in your inventory! Looking at a small chest with an animated lid (even with pickable unchecked) can allow the lid to simply be picked off, since the former "pickable" status carries over. To fix this issue make the lid not be an animation, set it to "static" and then make it an animation again.
🔸On Complete
The props that get triggered after the animation reached its endpoint. If connected to a lock the animation will send the Output Value on complete and a 0 on complete of the reverse animation.